컴퓨터 새로 사서 세팅하는 기념 포스팅 ( 지속 업데이트 )
최근에 Mac OS 를 구매했기 때문에 Mac M1 PRO 와 Windows PC 2개로 나눠서 작성 해놓겠습니다.
Mac OS PC
Visual Studio Code
1. Git Lens

2. Material Icon Theme

Windows PC
Visual Studio Code
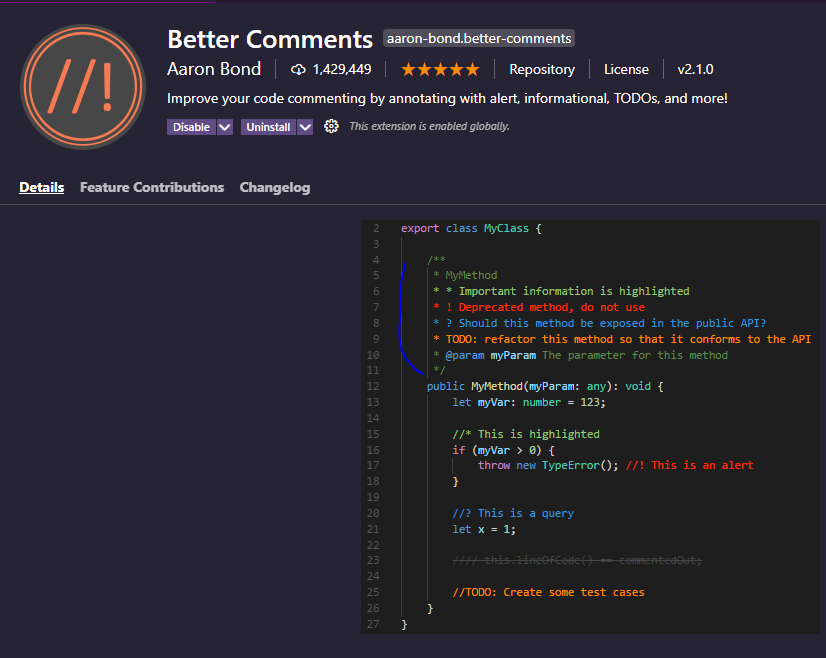
1. Better Comments
개발도중 남길수 있는 코멘트들에 대한 가시성이 증대 됩니다.

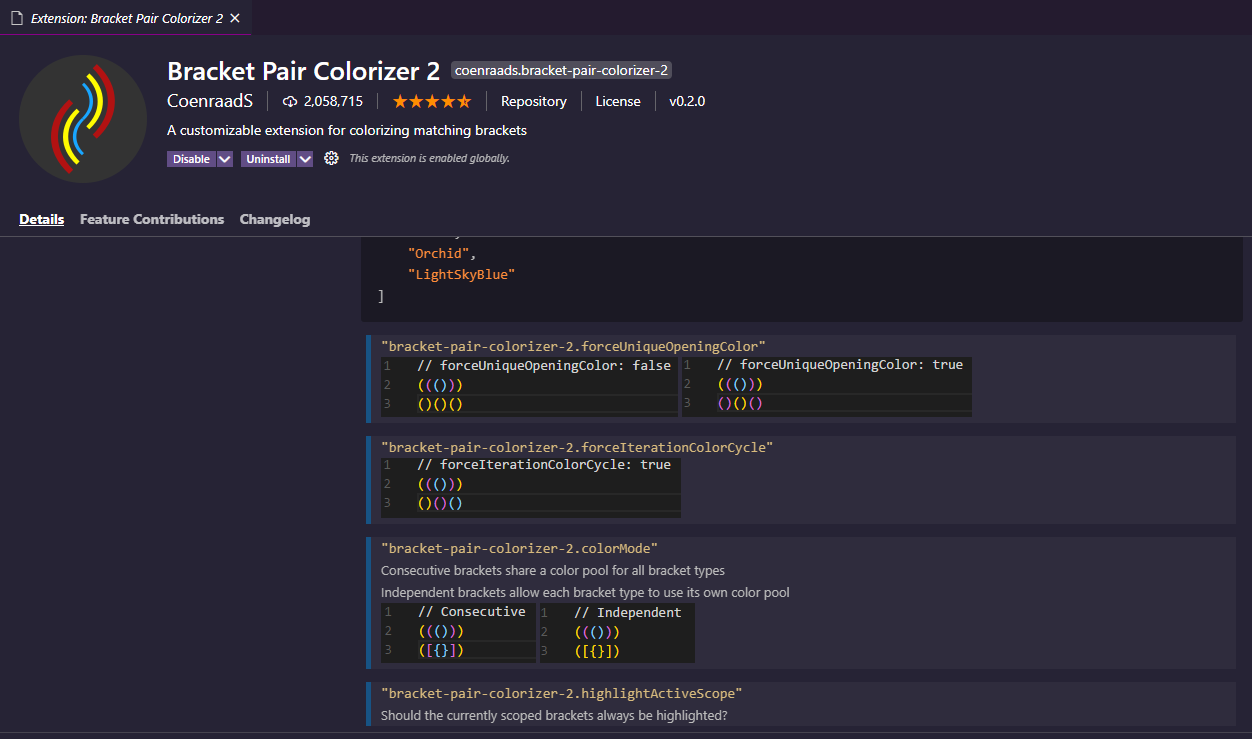
2. Bracket Pair Colorizer 2
코드 블럭을 가시적으로 보여주게 합니다.

3. DotENV
Node.js에서 많이 사용되는 .env에 대한 기본 세팅입니다.

4. vscode-icons
기본적인 vscode에서 사용되는 icons 테마로 사용중입니다.

5. SynthWave '84 (디자인 테마 개인 취향)
개인 취향인 디자인으로 Custom CSS and JS Loader 를 사용해서 neon 효과를 줄수 있습니다.

***command 'synthwave84.enableNeon' not found
금일 새로 설치 해서 세팅하게 되었는데 해당 오류가 발생해서 이것저것 확인해보니 visual studio code 가 1.60 으로 최신버전으로 되어있는데 1.60에서 오류가 나서 동작하지 않았던 이슈가 있었습니다.
VSCodeUserSetup-x64-1.59.1 로 새로 재 설치 후 enable neon dreams 실행시 정상 동작합니다.
visual studio code 1.59 download link - > https://code.visualstudio.com/updates/v1_59
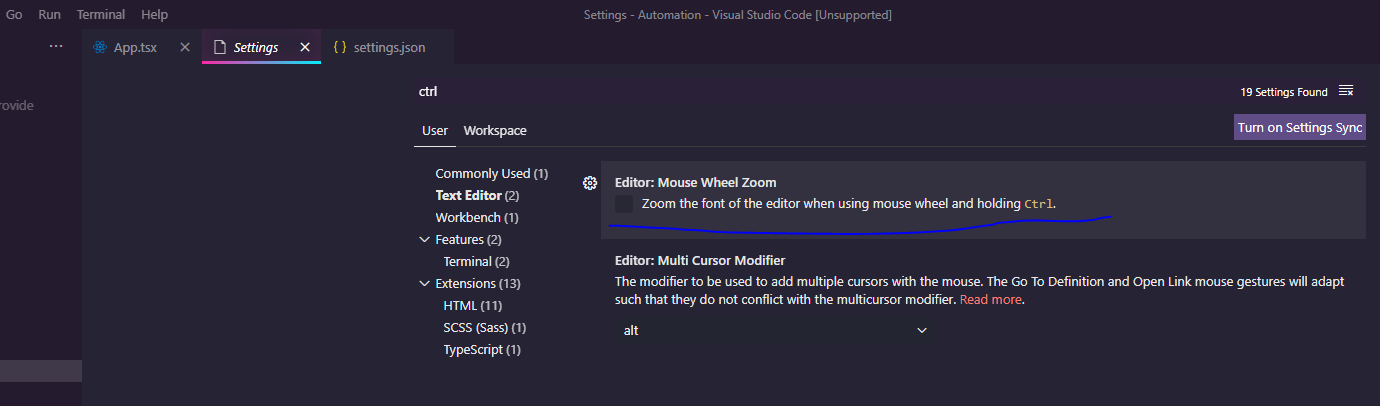
6. Ctrl 로 소스코드 확대
Ctrl + Shift + P - > Settings 입력 JSON Default
검색창 Ctrl
Editor : Mouse Wheel Zoom
Zoom the font of the editor when using mouse wheel and holding Ctrl 체크

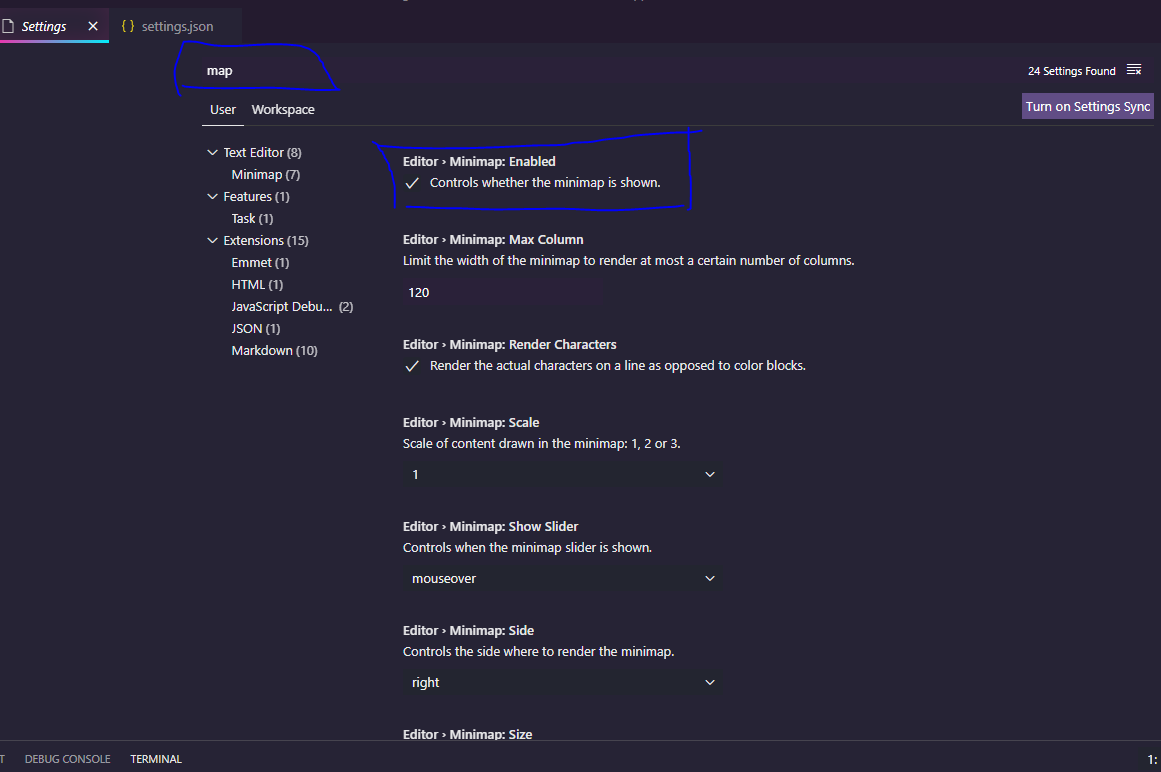
7. Map 제거
검색창 : Map
Editor > Minimap :Enable
Controls whether the minimap is shown. - > 체크 해제

XShell ( 무료 버전 )
1. Ctrl + W : 탭 종료
브라우저는 Ctrl + W 로 탭을 빠르게 종료 하고 다음 작업을 하는데 Xshell 도 같은 작업을 해야하기에 초기에 세팅을 해놓습니다.
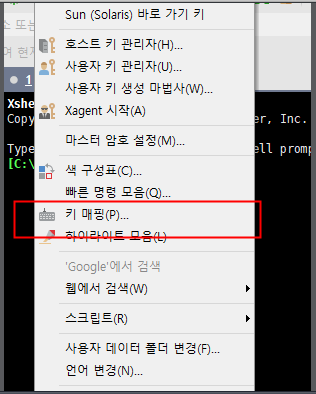
키 매핑 (P)...

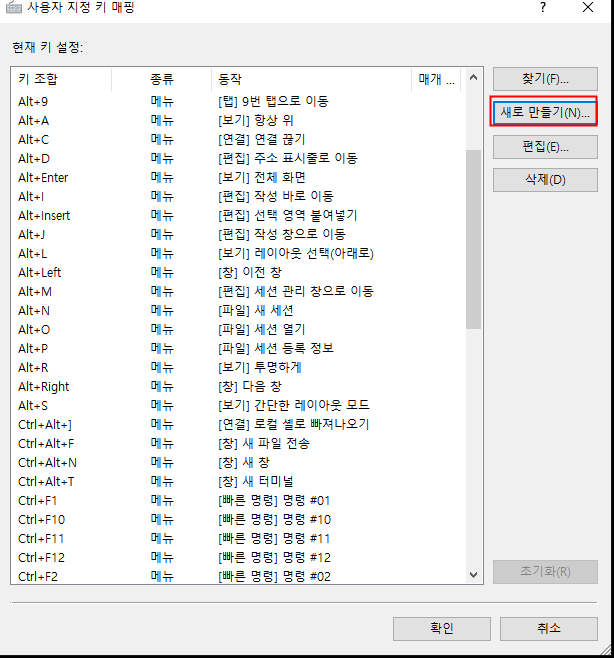
새로 만들기(N)....

키 입력후 - 메뉴 - [탭] 닫기 설정

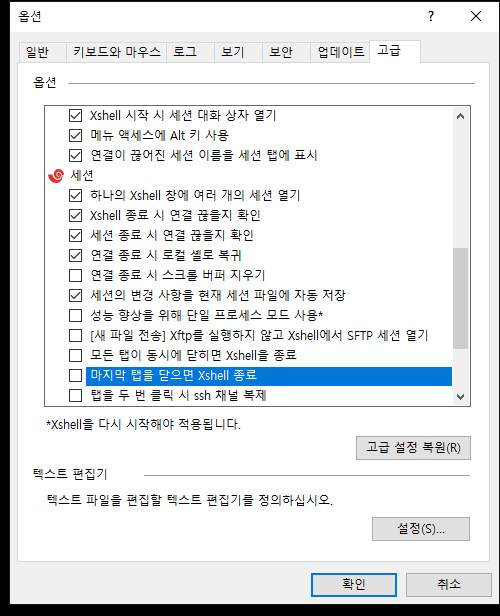
2. 마지막 탭 종료시 Xshell 종료 옵션

체크 해제
'개인 setting' 카테고리의 다른 글
| 유용한 사이트 모음 (깍돌이) (0) | 2019.12.24 |
|---|---|
| vim 셋팅 (0) | 2016.06.23 |