안녕하세요 깍돌이입니다.
자동화 시스템 운영중 Network Traffic Automation System 에 관련된 내용을 하나 적으려고 합니다.
시스템 구조상 명령을 내리는 Command Server 와 명령을 받아 행동을 하는 (자동화 케이스의 기능 ) Agent Server 가 있습니다.
Agent는 ONE Source 로 되어있습니다. 기존에는 VM 1대 = Agent 1대 였습니다. 하지만 이렇게 사용하게되면 네트워크가 복잡함에 따라서 TC를 늘릴때 마다 VM이 늘어나는 일이 발생하였으며 이로 인해서 효율화를 요청 받았습니다.
그로 인해서 케이스를 복잡하게 만들게 되었고 기존에는 1개의 포트 ( 6500Port ) 를 사용하였다면 지금은 VM 1개에서 6500 7500 8500 ~ .. .등으로 사용하게 되어 훨씬 더 적은 VM 으로 많은 케이스를 사용하게 되었습니다.
해당 포트로 운영하다 발생한 이슈가 하나 있어 공유 드리려고 합니다.
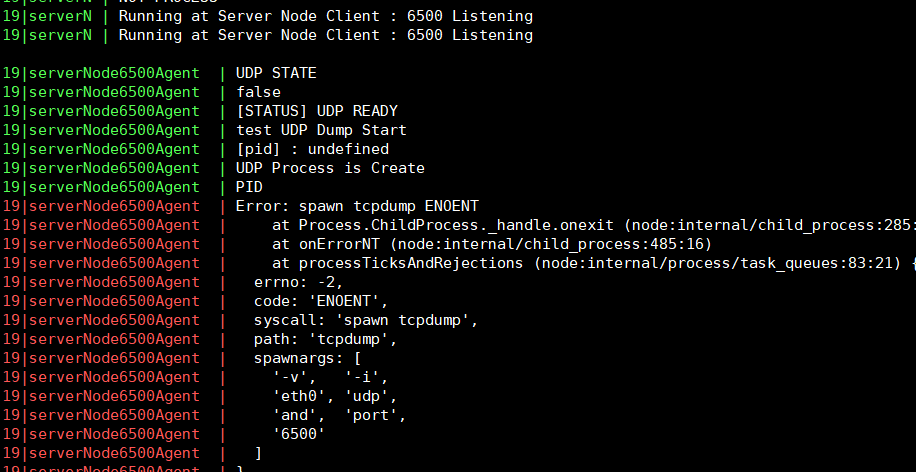
spawn tcpdump ENOENT
UDP의 트래픽을 캡처 및 검증 하기 위해서 Node.js에서 Child_process의 spawn 을 사용하고 있으며
해당 spawn 에서 tcpdump (OS 레벨) 에서 직접 사용하고 있습니다.

그리고 기존에 VM 1개에서 실행되던 Agent는 nohup형태로 실행되어야 하기 때문에 pm2를 사용하였는데요 ( private 한 환경이라 local pm2를 사용합니다. )
package.json

자동화 테스트 실행시 외부에서 UDP를 발생하게 되는데 위의 spawn 을 통해서 아래와 같이 정상적으로 받아오고 UDP 패킷을 확인할수 있습니다.

하지만 6500 7500 8500 ... x500으로 포트를 나눠서 에이전트를 관리하게 될시

재부팅시 pm2의 오류로 인해서 spawn 시 ENOENT 오류가 발생합니다.
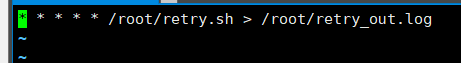
Agent가 있는 VM의 경우 해당 Agent가 죽지 않도록 crontab이 걸려있습니다.

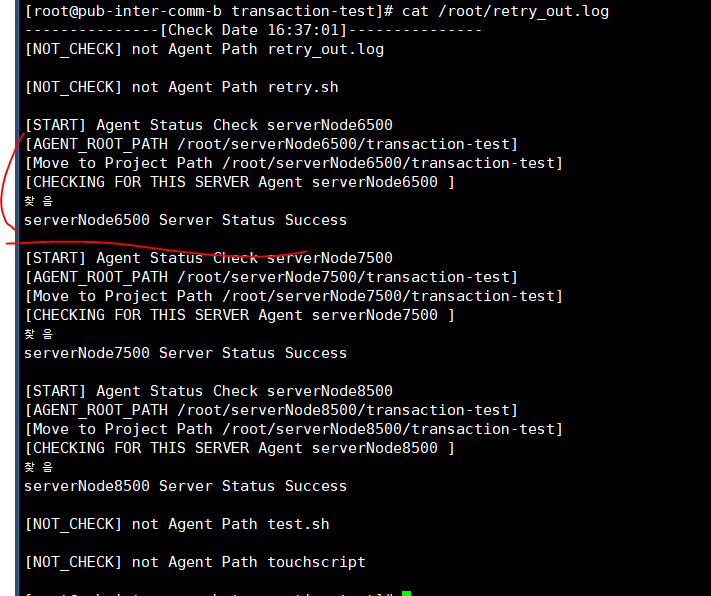
retry.sh 의 경우 pm2 list했을시 6500 7500 8500 등의 서비스가 없을 경우 재시작 해주는 역할을 하는데 서버 재시작 혹은 재부팅 혹은 내서버이미지로 서버 생성하여 새로 생성시 등의 경우 ENOENT 이슈가 발생합니다.
일단 하나씩 테스트 해봅니다. ( 모든 전제조건은 npm run delete로 stop and delete를 했다는 조건 입니다. )
1. 현재 root계정에서 npm run restart
실패
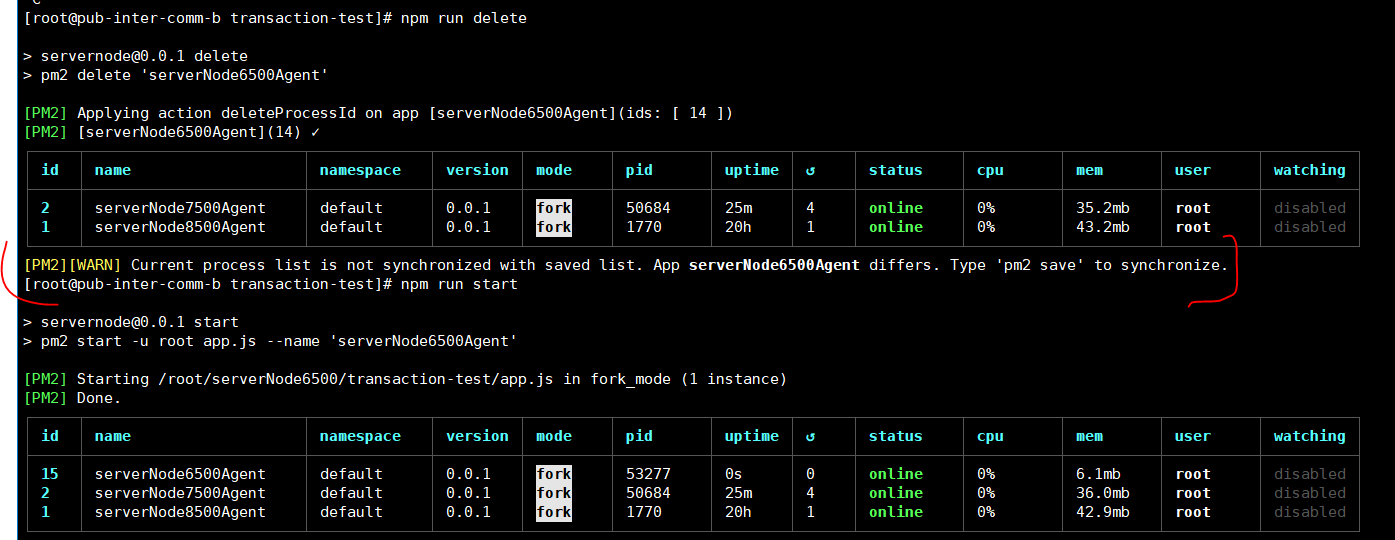
2. npm run delete & npm run start
성공 ( npm run delete 시 pm2 save to synchronize 워닝 발생 )

3. crontab 에서 확인

npm run delete상태기 때문에 npm run start & npm run restart가 됩니다.
실패
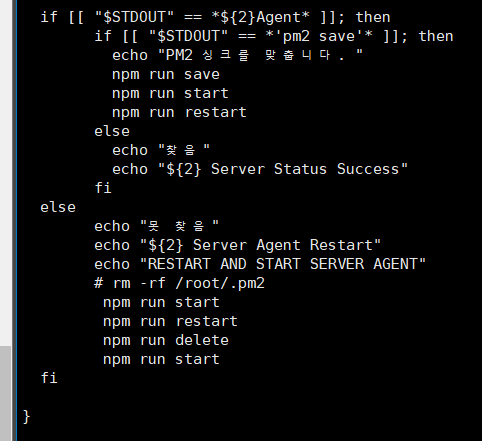
4. crontab 확인 ( retry.sh 코드 수정 )



crotnab으로 동작이 되어야 하지만 동작이 되지 않습니다. 스택 오버 플로우를 찾아보다 보면
spawn 에서 shell:true로 넣으라는 이야기가있는데 그렇게 해볼 경우 exit code 127 이 발생하면서 권한 문제로 종료 되게 됩니다. ( 사실 ENOENT 오류 자체가 " 일부 디렉터리는 권한 문제로 인해 또는 존재하지 않기 때문에 액세스할 수 없습니다" 라는 뜻입니다. )
ENOENT보단 나은 에러 메시지 아닌가? 권한 문제로 생각하고 pm2 save를 이용해보려고 합니다.
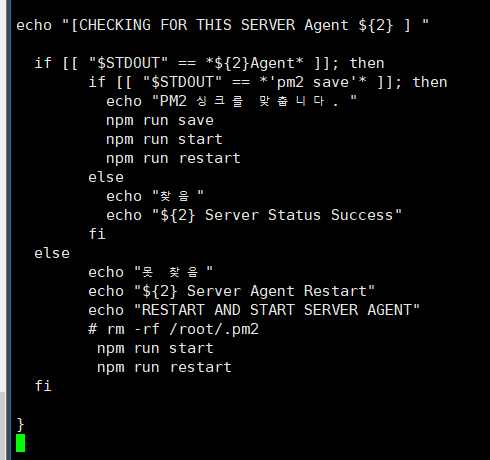
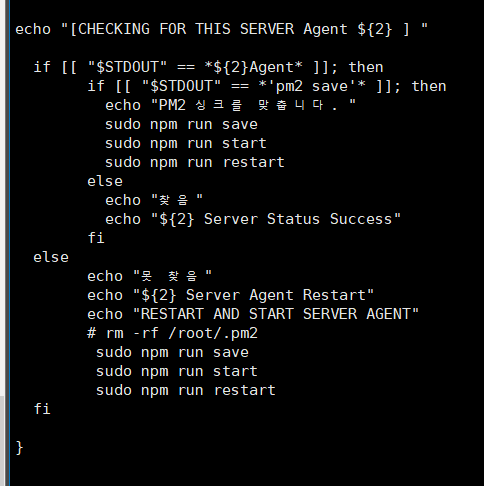
5. retry.sh 코드 수정
npm run save ( pm2 save --force를 추가 )
npm run start
npm run restart
실패
pm2를 커맨드 라인에서 직접 실행할경우만 정상적으로 권한 문제가 발생하지않고 실행이 되는 현상이 발생합니다.
그럼 crontab 에서 실행이 문제라고 판단되고 crontab에서 테스트 한 내용입니다.
1. sudo crontab -e
루트 권한으로 실행하기 위해서 sudo 를 사용합니다. -> 실패
직접 커맨드라인에서 실행한게 아니라면 restart를 커맨드라인에서 직접 해도 오류가 발생합니다.
결론

npm run save 부분을 sudo 로 실행해야 권한 이 꼬이지 않고 save가 됩니다.
npm run save는

pm2 save --force 입니다. ㅎㅎ
pm2에 구조에 대해서 이야기 를 할까 했지만 해결한 것 으로 만족 하겠습니다...
지금은 Docker 기반이 아니라 위와 같은 이슈가 발생하고 ( 서버의 지속적 운영을 위해서 )
Docker 로 애초에 쓰시고 계신 분들은 아마 이슈가 없을 거라고 생각 합니다.
Docker에서는 Docker의 이슈가 있겠지.. 내년엔 다 Docker 로 바꿉니다.
감사합니다.
'QA_자동화 > 자동화 운영' 카테고리의 다른 글
| [Independent execution] 자동화 코드를 독립적으로 실행 하는 기본적인 방법(with javaScript) (6) | 2019.06.20 |
|---|



