안녕하세요 저번 블로그 포스팅 에서는 TypeScript를 입문하기 위해서 한글 공식 문서와 함께 vscode상에서의 프리티어
설정 등을 하여서 정말 기본중의 기본 튜토리얼만 진행 해보았습니다.
// TypeScript Documentation korea Language
https://typescript-kr.github.io/pages/tutorials/TypeScript%20in%205%20minutes.html
TypeScript 한글 문서
TypeScript 한글 번역 문서입니다
typescript-kr.github.io
그런데 제가 하고자 하는 거랑은 맞지 않았던 것이 있습니다.
TypeScript를 JS로 빌드 하지만 JS만으로는 한계가 있기 때문에 기본적으로 html 파일과 css파일이 필요합니다만
ts만 따로 빌드하기엔 뭔가 깔끔하지 않는 느낌이랄까요 그래서 같이 한꺼번에 할수 없을까 하여
이것저것 찾아 보았습니다. 이왕하는거 sass도 쓰고 이것저것 해보는것이 더 좋은 것 같아서
webpack v4
웹팩 요즘 많이들 이야기 나오는 번들러 입니다. 해당 번들러에 ts-loader ( TypeScript Loader ) 를 사용하면 같이 이용해볼수 있을 것 같더군요
물론 각자 검색해서 공식홈으로 가도 되시겟지만 아래 일단 공유 !
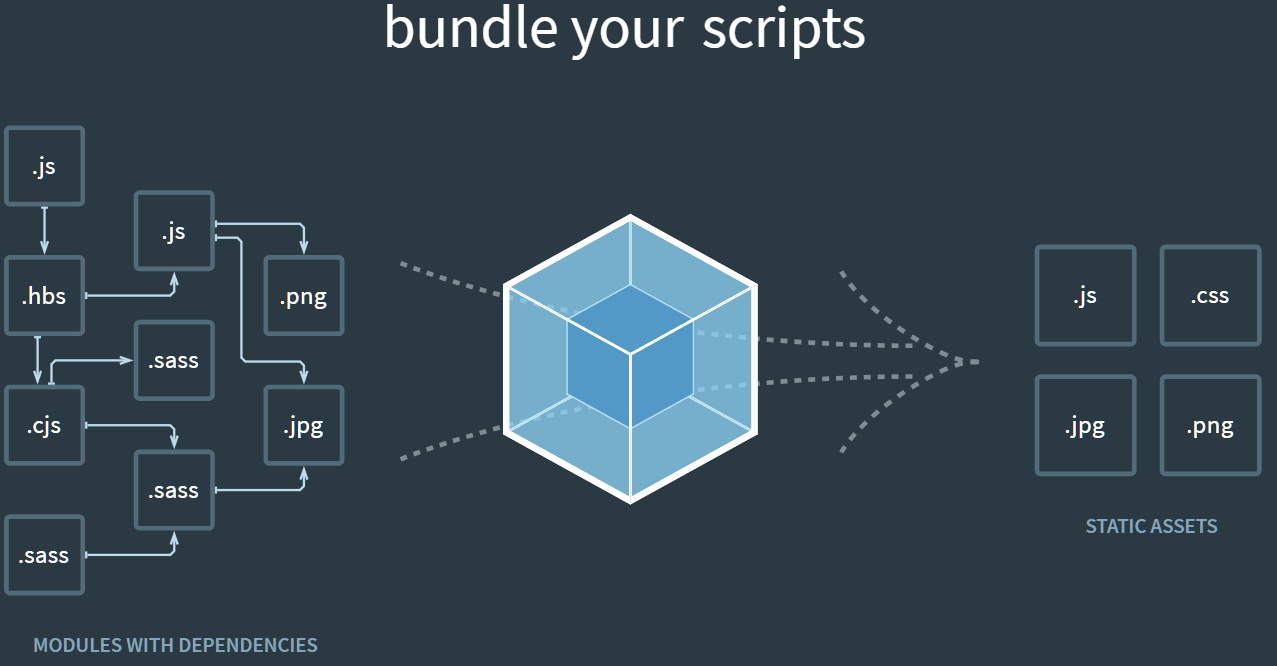
webpack
webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
webpack.js.org

위의 사진을 보시면 딱 원하는 것들이 나왔습니다.
저는 좌측에
.ts .js .scss .png, .jpg .html ..... -> .html,.css,.js .jpg.png ... 이외 리소스 정도로 사용할수 있겠네요
일단 webpack 을 설치 하여야 합니다.
npm i -D webpack webpack-cli webpack-dev-serverwebpack , webpack-cli, webpack-dev-server 입니다.
그리고 같은 프로젝트에 에 webpack.config.js 파일을 생성 합니다.

webpack 기본 세팅을 하기 위해서는 여러가지 방법이 필요한데요
const path = require('path');
const HtmlWebPackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
name:'myTypeScript-setting',
mode:'development', // "production" | "development" | "none"
devtool:'eval', // source-map hidden-source-map
resolve:{
modules:['node_modules'],
extensions:['.ts','json','.jsx','.scss','.css','.js'],
alias:{
"@gdlComponents":path.resolve(__dirname,'src/gdlComponents'),
"@gdlCommonLayout":path.resolve(__dirname,'src/gdlComponents/CommonLayout'),
"@gdlCommonWidget":path.resolve(__dirname,'src/gdlComponents/CommonWidget'),
"@gdlUtils":path.resolve(__dirname,'src/gdlUtils'),
"@gdlConfig":path.resolve(__dirname,'src/gdlConfig/_config'),
"@userCSS":path.resolve(__dirname,'src/css/userCSS')
}
},
entry:{
index:['./src/index.ts']
},
module: {
rules: [
{
test: /\.ts$/,
use: ['ts-loader'],
exclude:["/node_modules"]
},
{
test:/\.html$/, // html loader
use:[
{
loader:'html-loader',
options:{minimize:true}
}
]
},
{
test:/\.scss$/,
use:[
MiniCssExtractPlugin.loader,
'css-loader',
'sass-loader',
]
},
{
test:/\.(png|svg|jpg|gif)$/,
use:[
{
loader:'file-loader',
options:{
name:'[hash].[ext]', // [path][name].[ext]?[hash] result : path/to/file.png?e43b20c069c4a01867c31e98cbce33c9
outputPath:'res/images',
publicPath:'res/images'
}
}
]
},
]
},
plugins:[
new HtmlWebPackPlugin({
template:'./src/index.html',
filename:'./index.html'
}),
new MiniCssExtractPlugin({
filename:'[name].css',
chunkFilename:'[id].css'
})
],
optimization:{},
output:{
path:path.join(__dirname,'./dist/src'),
filename:'[name].js'
},
}현재 제가 사용하고 있는 webpack.config.js 입니다.
https://github.com/lgance/gdlComponent
lgance/gdlComponent
my TypeScript Play Ground. Contribute to lgance/gdlComponent development by creating an account on GitHub.
github.com
해당 코드는 위의 주소에서 계속 최신화를 하고 있습니다. 받으신 후에
npm i
npm audit fix
npm start하시면 dist폴더에서 index.html 을 더블클릭으로 결과물 확인이 가능합니다
코드 를 보여준 이유는 뭔가 기본적으로 딱 돌아가는 형태를 확인하면 이해하는데 있어서 훨씬 빠르게 이해할수 있기
때문입니다. 제가 만약에 계속 작성되는 코드 때문에 이글을 읽을 당시에 이해하기 힘들정도로
코드가 많아 질수 있기 때문에
2f75f71e41738ca5b3dcb85d521c9980bfcac647 < commit id 의 커밋을 받아서 확인해 보시면 될것 같습니다.
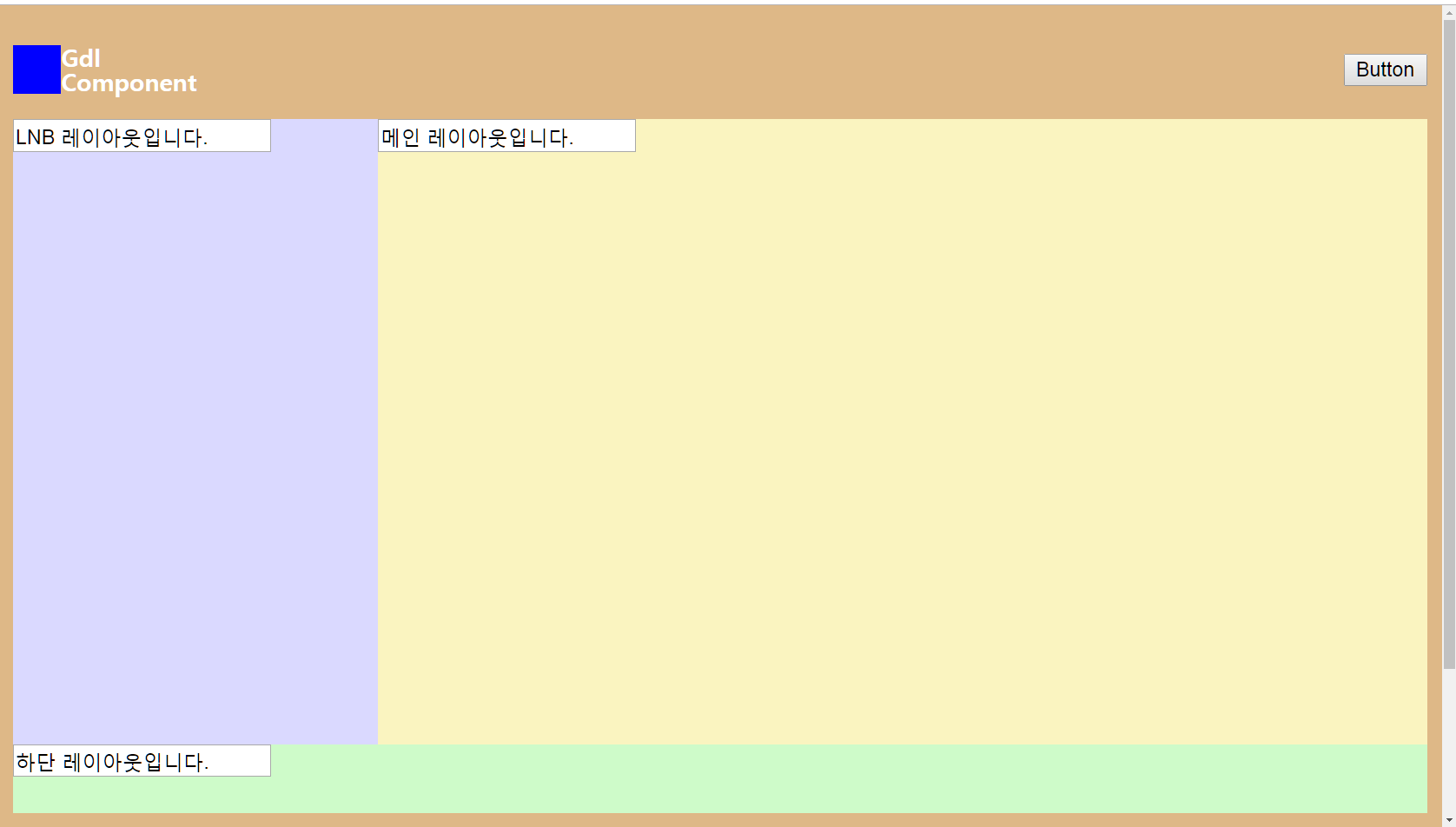
해당 커밋의결과 물은

이와 같이 나타납니다. 하단의 img태그가 있긴 한데 이거는 아직 테스트용으로 index.html 에서 img태그 를 지우시면
문제없이 화면에 채워서 나타날 겁니다.
다시 webpack.config.js 로 돌아오게 되면
기본적으로 중요하게 봐야 할 부분은
entry
시작점을 뜻합니다. 현재 프로젝트에서 시작하여야 하는 소스코드의 위치를 뜻합니다. 저는
./src/index.ts 로 작성이 되어있는데요
해당 위치를 시작점으로 잡습니다.

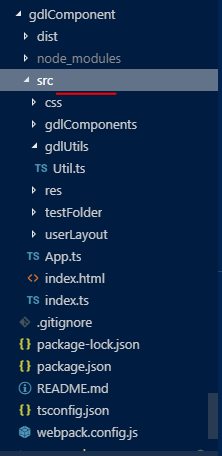
현재 프로젝트 구조인데요 보시면 ./src를 저는 기준으로 실 소스 코드를 작성하기 때문에 entry 포인트를 위와같이 잡았습니다.
webpack 명령어를 실행시 config를 확인하여서 src/index부터 번들링할 코드를 찾게 됩니다.
output
엔트리가 시작 점이였다면 아웃풋(output)은 끝점 어디로 나와야 하는가 입니다. 위의 사진에서 보면
좌측에 있는 여러가지 번들링되어야 하는 리소스(webpack 에선 모두 모듈이라고합니다.) 들이 이리저리 엮여있는데
이 시작점은 entry 로 이미 지정이 되어있습니다. 그럼 다 묶인상태에서 어디로 나올것인가 에 대한 지정을 하는곳이 이
ouput 이라고 할수 있습니다.
위의 코드에 보시면 output은
output:{
path:path.join(__dirname,'./dist/src'),
filename:'[name].js'
},로 되어있으니 현재 프로젝트 위치에서 ./dist/src에 번들링된 파일들이 나오게 될 것으로 보입니다.
파일네임에 지정된 name값은 entry 에서 지정한 이름이 들어가게 됩니다.
entry:{
index:['./src/index.ts']
}, index라는 값이 들어갈 것 같습니다
현재까지 entry 와 output에 대해 작성하였는데 webpack 은 사실 더 복잡하고 세밀하게 제어가 됩니다.
현재는 entry 와 output이 1개씩이지만 entry 를 여러개 만들어서 output을 대응시킬수도 있습니다.
해당 작업은 추후에 작성해보면 될 것 같습니다.
module
모듈 은 이제 중간 단계라고 보실수 있습니다. Entry 에서 시작점을 잡았고 해당 위치에서 엮어야 할 파일들을 다 엮은
후에 output의 설정대로 dist(저는 dist로 설정)로 번들링된 결과물을 만들어 냅니다. 그러면 중간에 entry 로 부터
읽어들인 파일들을 어떤식으로 불러서 처리해야 할까? scss css ts이런것들은 그냥 부른다고 되는게 아니라 기존에는
빌드 과정을 거쳐서 하였던 것들인데 이것들을 중간에 처리 해주는 과정이 있는데 이부분을 module 에 기록하며
각각의 파일들을 불러서 처리 해주는 녀석을 Loader (로더) 라고 합니다. webpack 은 파일들을 처리해주어야 하는데
JS만 동작하기 때문에 이부분들을 로더를 통해서 진행이 됩니다. 로더는 test 와 use로 동작하게 되는데 이중
test 어떠한 파일을 로딩할건지 지정
use 해당 파일을 읽어 올 로더를 설정
저는 일단 읽어와야 할 파일들이 html,ts scss, 이외 이미지 파일들 이 있기 때문에
ts-loader, html-loader, css-loader, sass-loader, file-loader를 사용 하였습니다. 이외에도 노드에서 sass를 읽어오기 위한
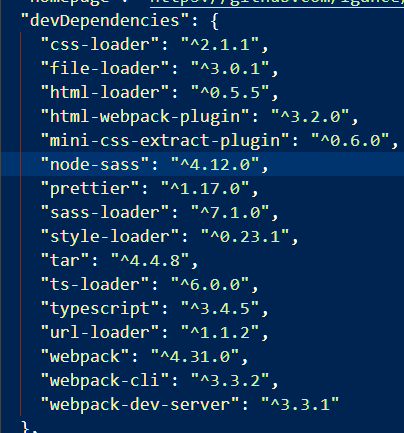
node-sass등 여러가지 디펜던시 등을 추가하였습니다. 아래 그림 참고
** npm i -D 로 설치 하셔야 합니다. 런타임에선 사용하지않기 때문에 devDependencies로 넣어야 합니다.

현재 사용하고있는 모듈들이며 모듈에 대해서 각각 따로 자료 조사를 해보면 더 쉽게 나오겠지만 간단하게만 설명을 하자면
css-loader - css파일을 import하여 사용할수 있게 도와줌
style-loader - css를 style태그를 만들어서 index.html 에 추가를 도와줌
sass-loader - scss 파일을 css로 변환 ( node-sass 와 같이 사용하여야 함)
file-loader,url-loader - 리소스 파일들을 변환
html-loader - html 파일을 변환
html-webpack-plugin - html 파일을 변환시 해당 플러그인을 통하여 추가 변환
mini-css-extract-plugin - css파일을 새로하나 만들어서 번들링 (이게없을 경우 index.css가 생기지않아 한쪽에 css가 너무 많아져 성능 문제가 생김)
ts-loader - .ts파일들을 js로 변환 (tsconfig.json 을 참고하여 컴파일)
이제 맨 위에 있는 module중 ts-loader부터 말씀드리겠습니다.
ts-loader
말그대로 entry 포인트 부터 ts파일들을 찾아서 지정할 부분입니다. 보시면
( TypeScript를 안쓴다면 babel이 대체됩니다. babel-loader 를 사용하시면 됩니다. )
{
test: /\.ts$/,
use: ['ts-loader'],
exclude:["/node_modules"]
},
test - 어떠한 파일들을 로딩할지 정규식형태로 .ts로 되어있습니다.
user : ts-loader 해당 읽어들인 파일들을 어떠한 로더로 읽어올지 입니다. test에서 ts를 읽었기 때문에 ts-loader를
선택하여 읽어 옵니다.
exclude: 선택옵션인데 읽지 말아야할 경로를 지정했습니다. 저는 node_modules를 했습니다.
html-loader
html을 만난다면 해당 html을 읽어서 번들링할때 포함해줍니다.
{
test:/\.html$/, // html loader
use:[
{
loader:'html-loader',
options:{minimize:true}
}
]
},options : minimize:true -> html 파일들을 공백 개행없이 만들어 줍니다. ( 더 많은 옵션은 html-loader 를 참조 )
이외에 모듈들도 위와같은 형태를 가지며
추가적으로 사용하고 있는 plugins하나만 소개해드리면
plugins
MiniCssExtractPlugin 을 사용하고있는데 이는 npm 에서 새로 설치 한후에 require로 가져와서
아래와같이 플러그인을 사용할수 있습니다.
entry -> module( loader ) -> plugins -> output 와같이 중간단계에서 추가적으로 해주어야 할 작업들에 대해서
이와같이 webpack 자체적으로 추가하여 사용할수 있습니다.
plugins:[
new HtmlWebPackPlugin({
template:'./src/index.html',
filename:'./index.html'
}),
new MiniCssExtractPlugin({
filename:'[name].css',
chunkFilename:'[id].css'
})
],해당 설정들 말고 위에 resolve나 devtool, mode name 등에 대한 옵션들은 하나씩 찾아가며 하면 어렵지 않은 부분이라
이번 포스팅에서는 제외하였습니다. webpack 이 한번에 이해가 안될때 보일러 플레이트 같은 프로젝트를 돌려보면
이해가 좀 쉬울거라고 생각되어집니다. 위의 공유된 github에서 clone후 실행해보면서 이해할수 있으면 좋을 것 같습니다.