
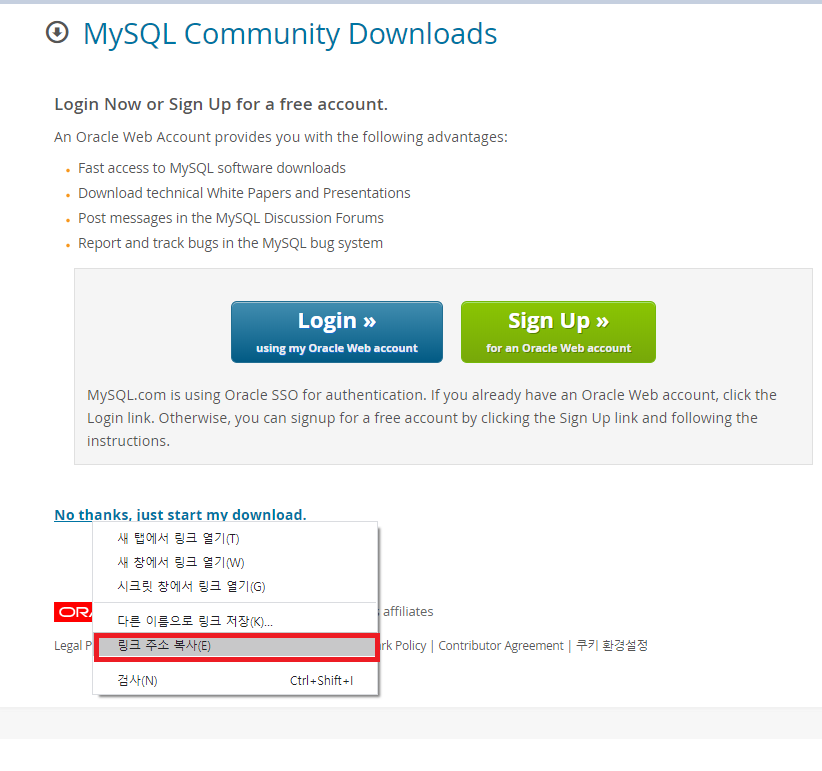
전 포스팅인 세팅 [1] 에서 세팅이 끝났다면 이제 사용해야할 툴 을 다운로드 하여야 합니다.
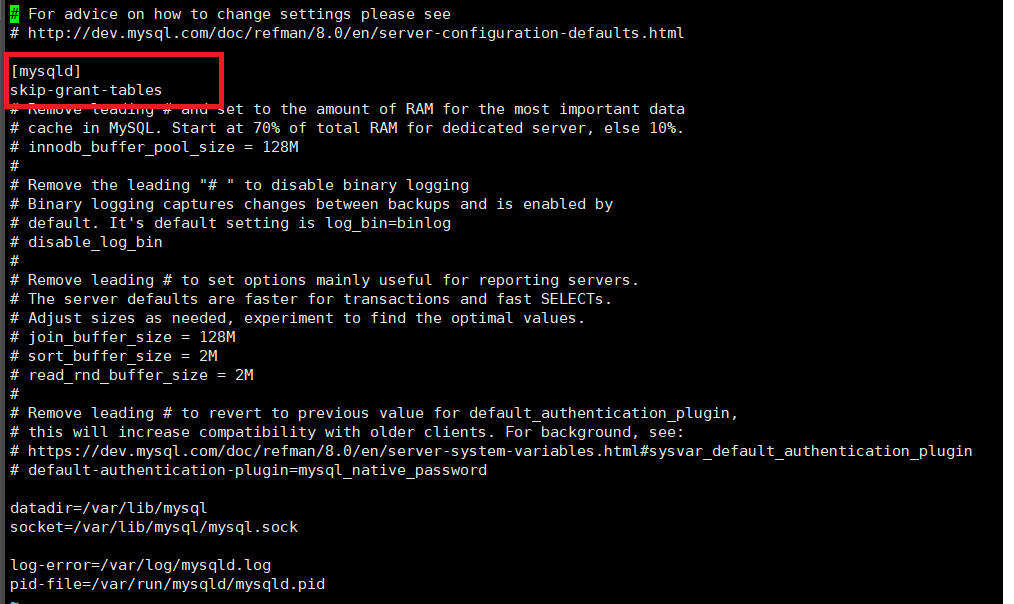
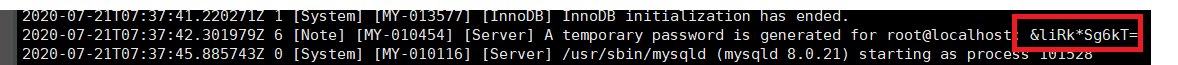
필요하다면 generated 된 비밀번호를 변경하여야 합니다.
비밀번호 변경
mysql -u root -p 명령어로 로그인 시 비밀번호 ( generated - /var/log/mysqld.log ) 를 입력 후 해당 mysql은 8.0 버전 이기 때문에 로그인 후 mysql 선택시
mysql> use mysql;
No connection. Trying to reconnect...
Connection id: 11
Current database: *** NONE ***
ERROR 1820 (HY000): You must reset your password using ALTER USER statement before executing this statement.
mysql>
와 같이 비밀번호를 변경해야 하는 문구가 발생합니다. 그래서 관련 내용을 찾기 위해 구글링을 해보았습니다.
1. SET PASSWORD
mysql> SET PASSWORD = PASSWORD('ppap1234!@');
ERROR 1064 (42000): You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'PASSWORD('ppap1234!@')' at line 1
정상적으로 되지않습니다.
2. ALTER
mysql> ALTER USER'root'@'%' IDENTIFIED BY 'Ppap1234!@';
ERROR 1820 (HY000): You must reset your password using ALTER USER statement before executing this statement.
정상적으로 되지않았습니다.
해결
mysql> set password='Testpw12#$';
Query OK, 0 rows affected (0.01 sec)
FLUSH PRIVILEGES;
이제 변경도 완료 했기 때문에 아래와 같이 정상적으로 변경됨을 기대합니다.
mysql> use mysql
Reading table information for completion of table and column names
You can turn off this feature to get a quicker startup with -A
Database changed
mysql>
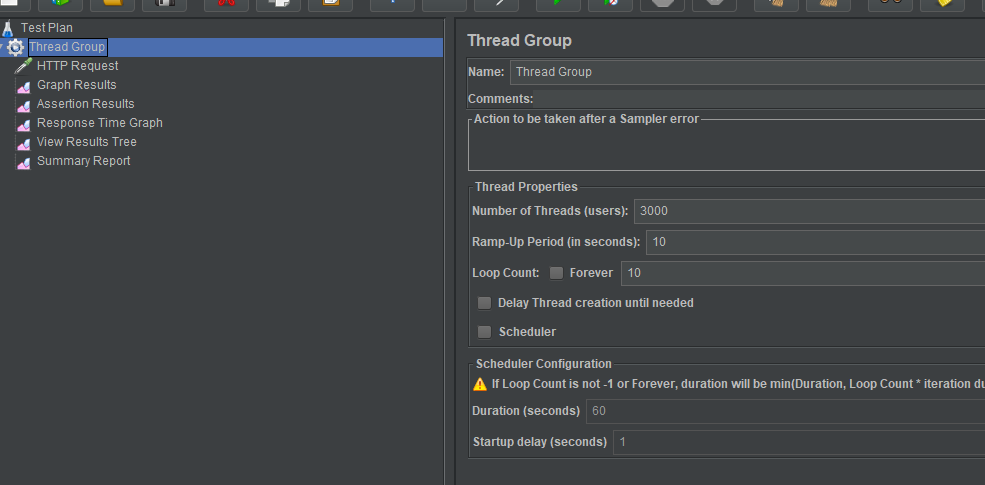
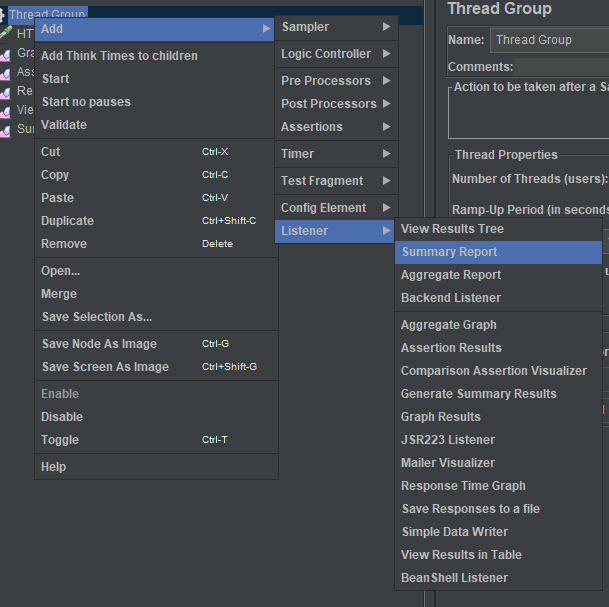
위의 상태를 만들어 놓은 후
DBeaver

네 DBMS 관리 UI 툴로 제가 선택하게 된 툴입니다.
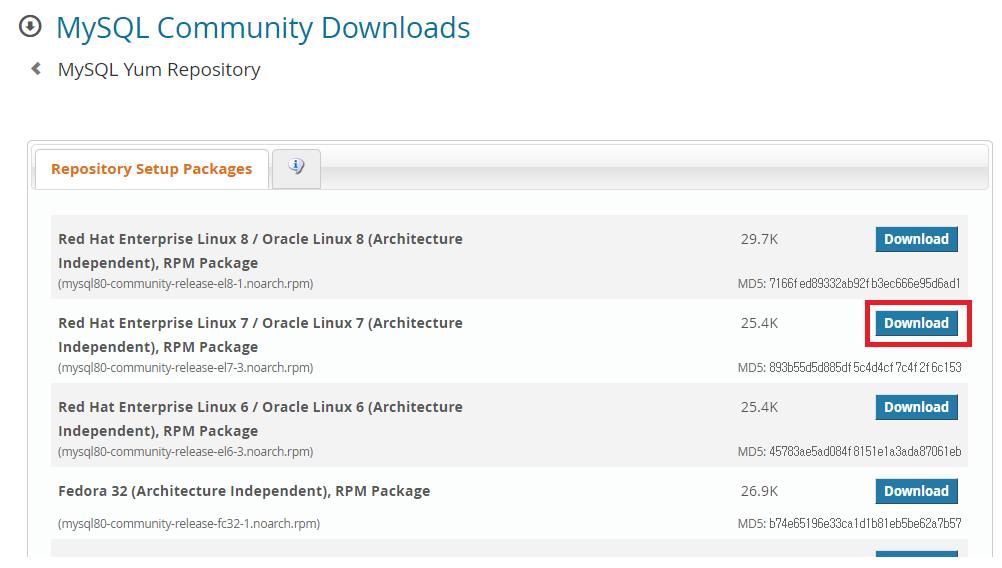
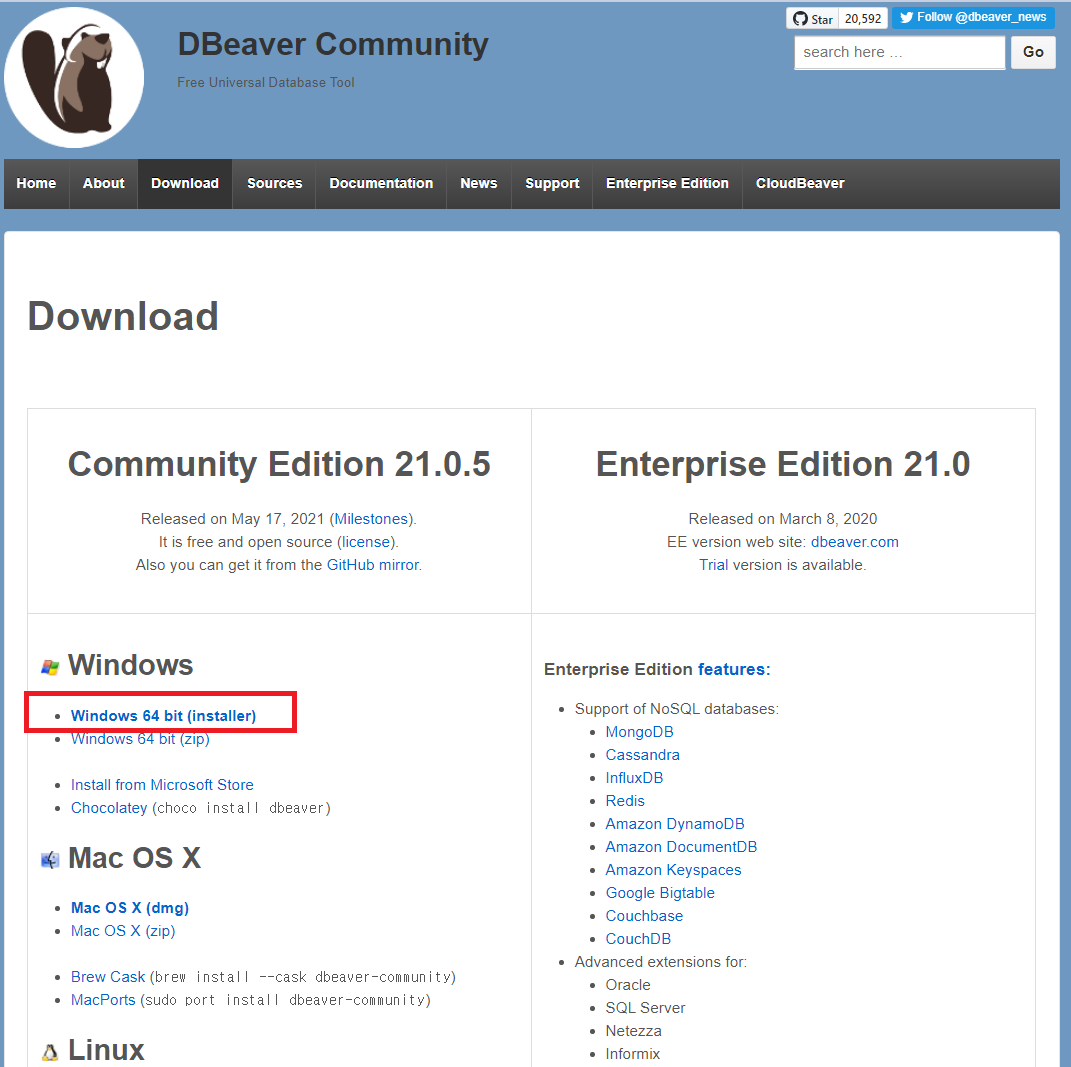
해당 설치를 위해서 https://dbeaver.io/ 로 이동 합니다. 메인 화면에서 Download를 선택 후 Windows Installer

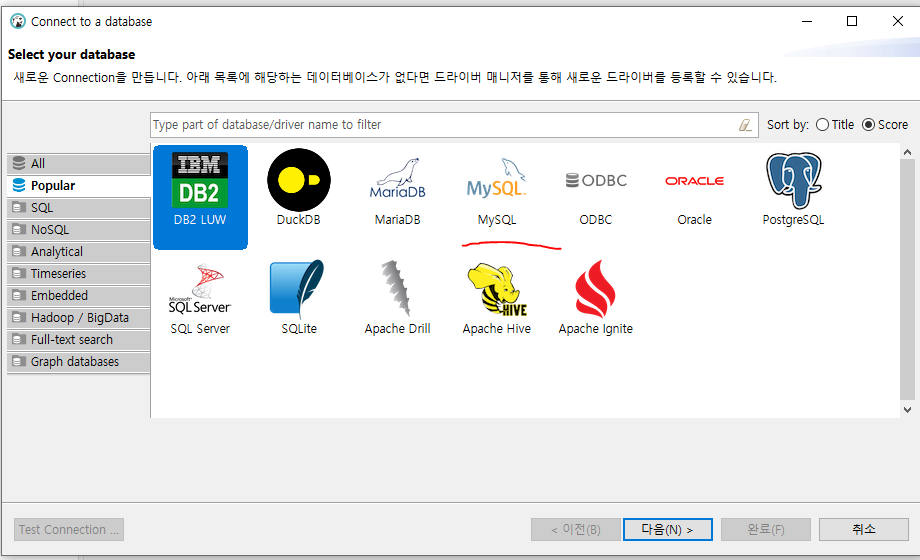
설치 후 실행 시 Mysql 선택

여러가지 세팅을 완료하고 접속을 하려고하면 "is not allowed to connect to this MySQL Server" 메시지가 발견된다.
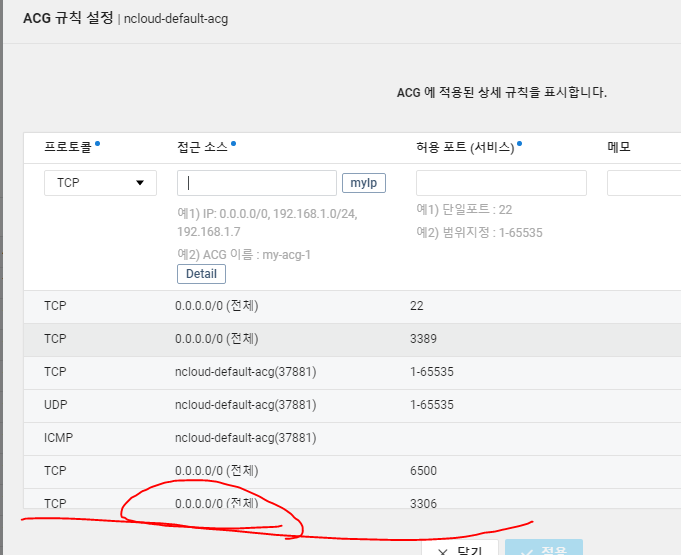
포스팅 1에서 말씀 드렸듯이 NCP(NaverCloudPlatform)의 VM 을 사용하였습니다. 접속이 안되는 메시지 이기 때문에 1차적으로 ACG를 확인하여야 합니다. ( 공인 IP는 달려있는 상태입니다. )

테스트 용 및 Dev , Beta 환경이기 때문에 으로 일단은 0.0.0.0/0 의 3306 포트를 열어 놓았습니다. ( 위의 환경은 민간 Classic 환경입니다. ) -> 만약에 Prod 환경이라면 3306를 열지 않아도 BE를 통해서 DB를 조작하기때문에 상관이 없을 수 있습니다.
--> ? 하지만 결과는 동작하지 않습니다.

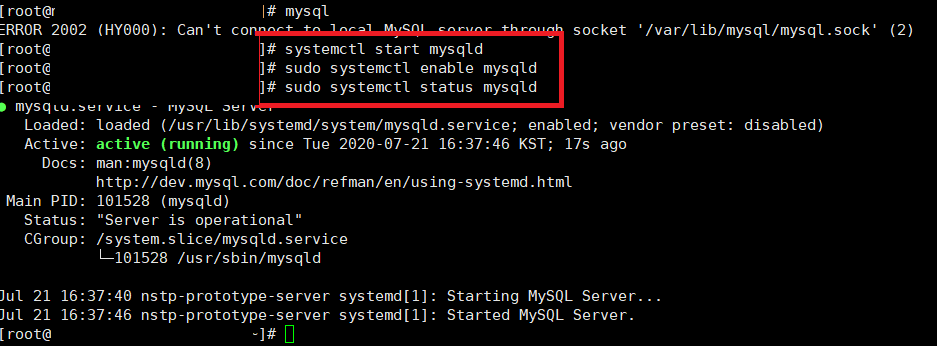
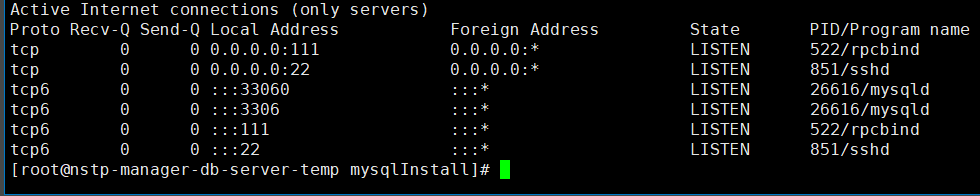
서버도 잘 떠있는데 말이죠 ... 여기서 이제 확인해야 할 것은 mysql 자체의 방화벽 설정입니다.
mysql 자체에서 허용을 해줘야 하는 부분인데 아무리 테스트여도 root로 열어주긴 싫기 때문에 ID를 새로 생성하였습니다.
// nstpmanager 계정 생성
CREATE USER nstpmanager@'%' IDENTIFIED BY '비밀번호';
// nstpmanager 계정에 모든 IP허용
GRANT ALL ON *.* TO nstpmanager@'%';
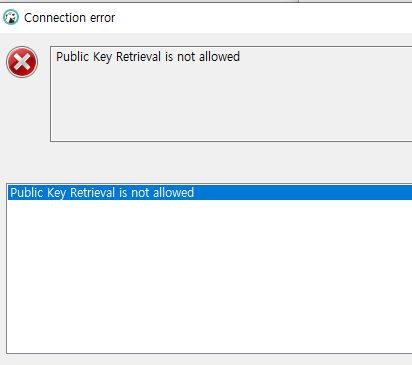
그리고 DBeaver 에서 재시도

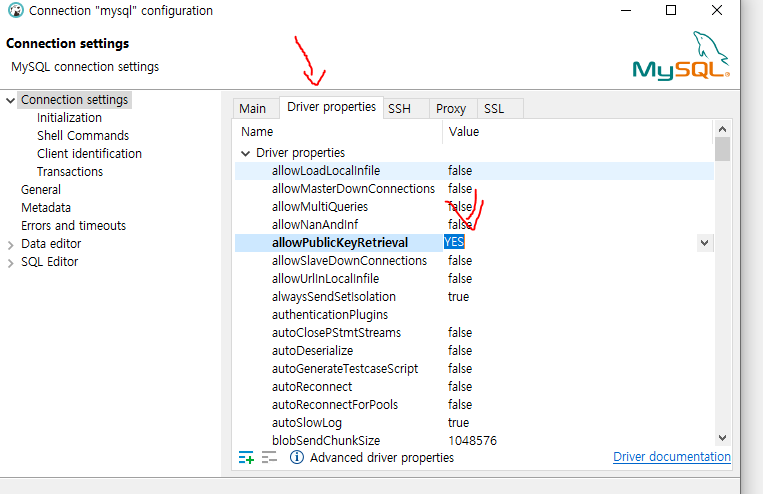
이부분은 간단합니다. 해당 Driver properties 에서 allowPublicKeyRetrieval 을 YES 로 허용해주면 됩니다.


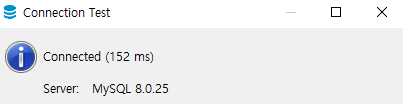
완료
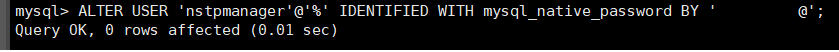
** caching_sha2_password 오류에 대해서
아래의 SQL 구문을 통해서 DBeaver 접속을 해결하였지만 의문이 들긴 합니다.최신버전에서 sha2 방식을 사용한다면 해당 플러그인을 툴에서 지원하던지 해야되는데 접속을 위해서 DBMS에서 기존방식을 채택한다라 이부분도 나중에 확인해야 할 과제겠네요